说明:
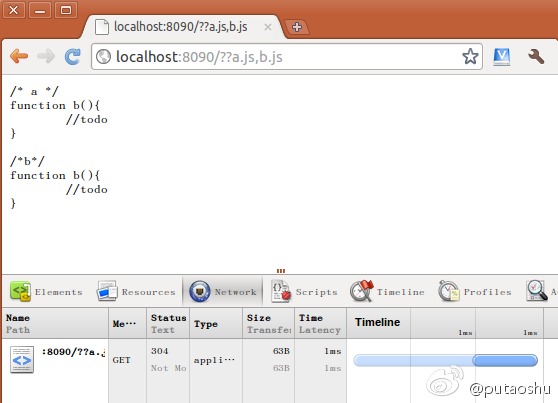
combo:其实主要用到淘宝的开源nginx_concat_module模块,访问类似http://localhost:8090/??a.js,b.js的URL达到JS合并的目的.
实现:
全新安装:安装nginx,nginx_concat_module模块
cd /usr/local/src
svn copy http://code.taobao.org/svn/nginx_concat_module/trunk nginx_concat_module
wget http://nginx.org/download/nginx-1.2.2.tar.gz
1.安装nginx和nginx_concat_module模块
tar zxvf nginx-1.2.2.tar.gz
cd nginx
./configure –user=www –group=www –prefix=/usr/local/webserver/nginx –with-http_stub_status_module –with-http_ssl_module –add-module=../nginx_concat_module
make && make install
如果中间有”./configure: error: the HTTP rewrite module requires the PCRE library.”报错
安装libpcre3-dev就可以了,请自行参考谷哥。
2.配置nginx
配置文件位于/usr/local/nginx/conf/nginx.conf
2.1修改此配置文件
listen 8090;#可修改默认端口号
server_name localhost;
root /www/www
location /
{
index index.html index.htm;
concat on;#开关
concat_max_files 10;# 最大合并文件数
concat_unique on;# 只允许同类型文件合并
concat_types text/html;# 允许合并的文件类型,多个以逗号分隔。如:application/x-javascript, text/css
}
短暂重启,安装:安装nginx,nginx_concat_module模块
nginx -V #查看原nginx ./configure参数
–user=www –group=www –prefix=/usr/local/webserver/nginx –with-http_stub_status_module –with-http_ssl_module
切换到nginx解压目录
cd /usr/local/src/nginx
重新编译nginx的.configure 参数,添加nginx_concat_module模块:–add-module=/usr/local/src/nginx_concat_module/
./configure –user=www –group=www –prefix=/usr/local/webserver/nginx –with-http_stub_status_module –with-http_ssl_module –add-module=/usr/local/src/nginx_concat_module/
make
编译完成后 /usr/local/nginx-1.0.4/objs 下会生成 nginx 文件,这时需要备份原来的 /usr/local/nginx/sbin 下的 nginx 文件,然后将 objs 下生成的 nginx 文件复制至 /usr/local/nginx/sbin 下。这样,即便此次添加新模块失败,由于之前有备份,因此是可以还原的。
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
cp /usr/local/nginx-1.0.4/objs/nginx /usr/local/nginx/sbin #此处需关闭nginx:nginx -s quit,复制完后即可开启nginx进程
测试
在/usr/local/nginx/html/文件夹下分别新建a.js,b.js,内容如下。
/*a*/
function a(){
//todo
}
/*b*/
function b(){
//todo
}
网页访问www.fanzn.com/??a.js,b.js,可以看到两者已经合并。

转载自:nginx 非覆盖/全新安装 添加第三方模块:combo:http://coolnull.com/93.html
0 条评论。